UI/UX Design
NDA Project
I designed and prototyped a furniture-selling screen for a mobile game.
When a player approaches the pedestal, a furniture menu and a selling settings bar appear, allowing the player to set the duration for which the item will be displayed for sale, showing the amount of gold earned for that.
Additionally, I created an animated tab-switching effect to explore tab-switching behaviour. I used Figma and Adobe Illustrator.
UI/UX Design
Breezy Bay
I concepted and designed the UI and UX for Breezy Bay, including HUD. Because art director decided on painterly 2D icons, I wanted to keep the containers simple to really make the icons pop.
Here’s a mock up and some in-game footage of Loading Screen (which was a collaborative project between me and a programmer) as well as mobile and PC pick up prompts:
Icons
Chicken Life and Breezy Bay
2D icons for Chicken Life and Breezy Bay are simple, eye-catching and colourfull - making sure they pop both on PC and mobile.
Icons for Chicken Life are vector-made, while Breezy Bay’s are painted in Procreate.
UI/UX Design
Train Sim World Tycoon
UI for Train Sim World Tycoon was a collaborative effort between me and other 2D artist.
Here are some UI/UX designs I’ve done, shoowcasing FTUE and Inventory. I’ve tried to include train and rail shapes in everything I’ve designed to give this game a unique flair, fitting Roblox audience.
I was also tasked with designing button and window animations and fanfares for this UI: here’s Adobe XD mockups and in-game footage:
UI Design
Crackdown 3: The Wrecking Zone
I’ve designed UI for supply point, scoreboard, loading and medal end game screens. I’ve also designed various HUD elements as well as implemented them in Unreal Engine 4.
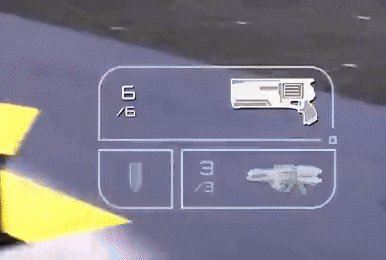
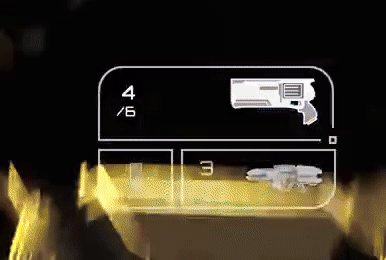
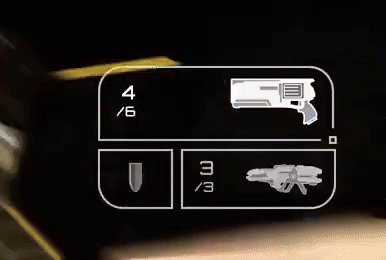
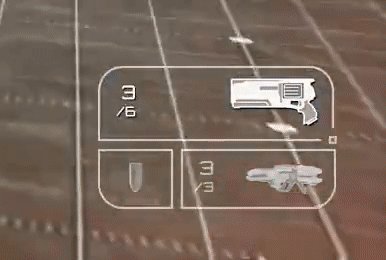
Crackdown 3: The Wrecking Zone HUD elements were a collaborative effort between me and other artists. I’ve designed weapon switching component, special power use component and team’s score HUD component.